

Last you have to replace the URL with the one where your app is actually running on. For Firefox it would be Firefox: Launch (Server).

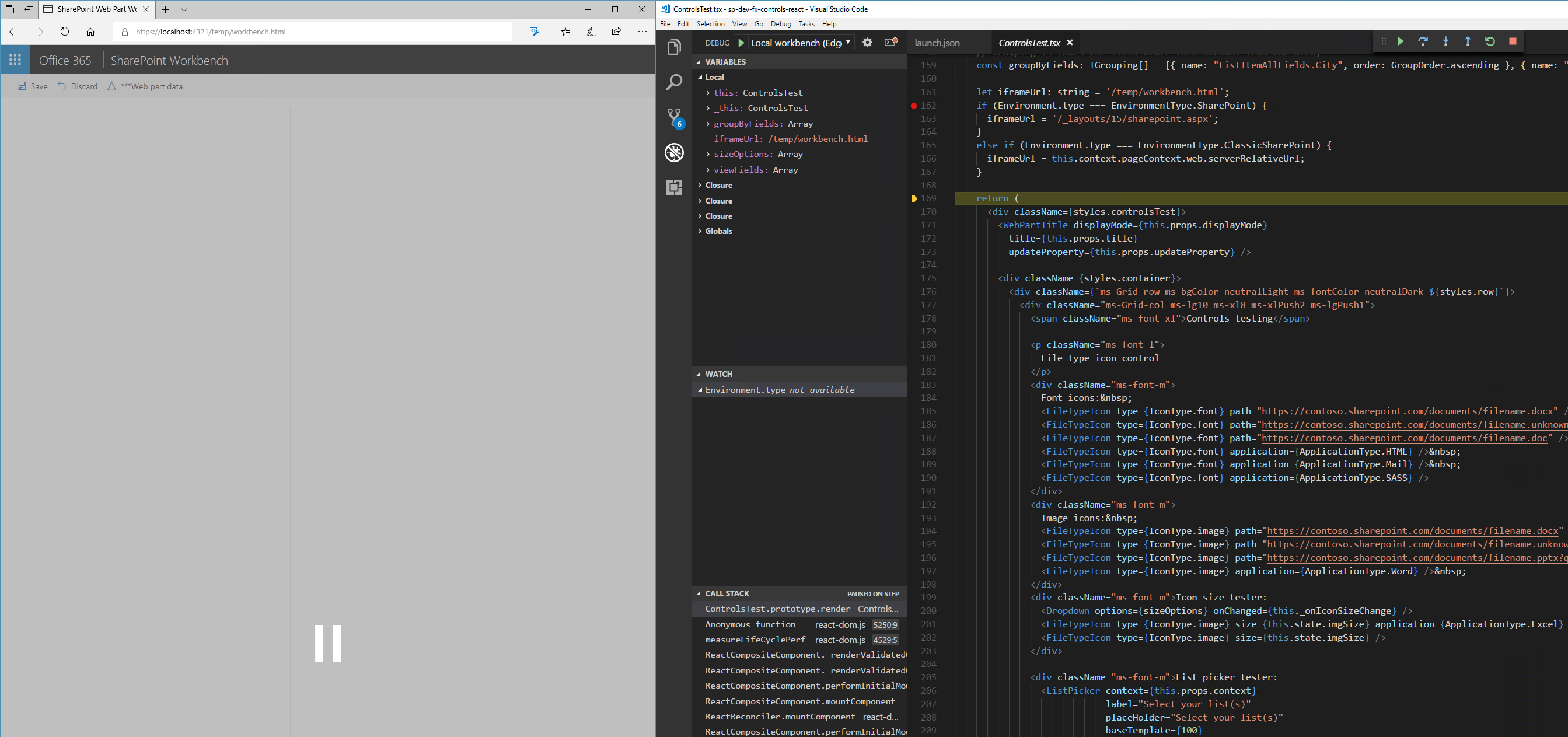
Now use the autocomplete to generate the corresponding configuration. If it doesn't show up in the list or you already have a launch.json file, you can instead go to the file. In the Video I choose Chrome but for Firefox it should be exactly the same.

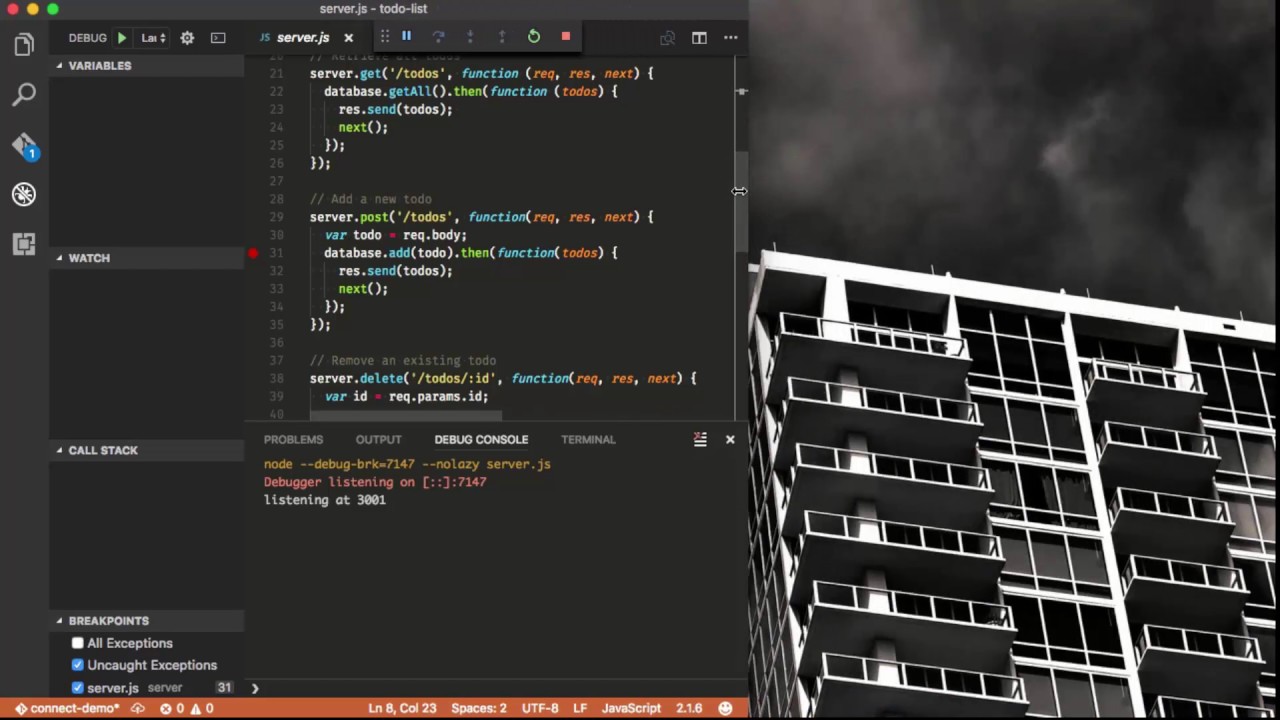
Choose the browser with which you want to debug. It is included in the default debugger since version 1.46.Īs the Video shows you have to create a launch.json file by going to the debug tab. You can find it here.įor Chrome, you don't need to install an extension as VS Code. Install the extension for debugging Firefox. If you want to use Firefox you'll need to go to the extensions tab in VS Code first. In this example, I'll debug a react app in Firefox and Chrome. Launch Firefox or Chrome against localhost Go to the debugging tab, select "Attach" from the dropdown, and click the start icon. Afterward, you should be able to attach the debugger. Now you have to start your app with this port as the -inspect parameter. This will generate code that includes a port. Then within the configuration array, you have to type "attach" and select "Node.js: Attach". For that, you have to open your launch.json by clicking that little gear icon on top of the debug tab. This would enable you to use automatic reload with tools like nodemon. Attach debugger to PortĪnother way to enable debugging on servicer side apps is to attach the debugger to a port. This works the same for express APIs, which run on some port. You can go to any file of your program and set a breakpoint by clicking next to the line number. Now your node.js program should be running. To do that choose the "Launch Program" option in the debug window and click the "play icon". The generated configuration will run the file, which is specified under "program" with a debugger attached. Then you can choose from the autocomplete. You can add new configurations by typing the environment (eg "node"). If you don't see the option to create a new file, you can open the existing launch.json by clicking on the gear icon. If you don't have anything configured yet you can create a new launch.json.

Debugging Node.jsįirst of all, you need to go to the debug tab on the right menu of VS Code. I will show how to set up debugging for Javascript in VS Code for Node.js and for React in Firefox or Chrome. In the following post, you'll find some videos followed by an explanation. This can be faster when you exactly know what the issue is, but it will most likely take longer if that's not the case. Every time I'm tracing a bug, I'm tempted to throw in a console.log() to check some variables.


 0 kommentar(er)
0 kommentar(er)
